「TOPへ戻る」ボタンのデザイン・レイアウトを探している方むけに、本記事では、中央配置・右側配置・文字入り・丸型など、実際のWeb制作現場で使われるパターンを画像付きで紹介しています。
UX改善やスマホ対応にも役立つ事例をまとめているので、デザインの参考にぜひご活用ください。
※随時更新中
この記事でわかること
- 「TOPへ戻る」ボタンの基本的な役割とUX改善への効果
- 中央配置タイプのデザイン例(文字入り・シンプル・丸型など)
- サイトの雰囲気に合わせたボタン配置の考え方
TOPへ戻るボタンとは
ページの下部の方(フッター付近)に設置されているボタンです。このボタンをクリックすると、ページの上部へ戻る(スムーススクロール)ことができます。
設置されている場合は、以下の状態であることが多い。
- 固定
- 追従
- ある程度スクロールしたタイミングでふわっと表示
TOPへ戻るボタンの役割
ページが長い場合、スクロールでページ上部へ戻るのはユーザーにとってストレスとなるため、1クリックでページの先頭に戻れる機能はとても必要な要素です。
TOPへ戻るボタン|中央配置・文字入りver
中央にボタンを設置した(文字入り)デザインレイアウト一覧です。
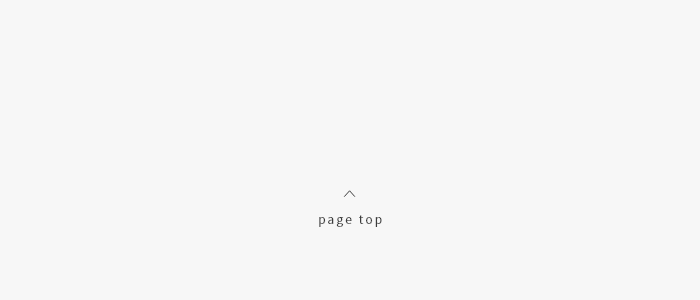
TOPへ戻るボタン|中央配置・文字入りver.1
最終のコンテンツエリア下部へ、上向きの矢印と「page top」の記載をいれたデザインレイアウトです。

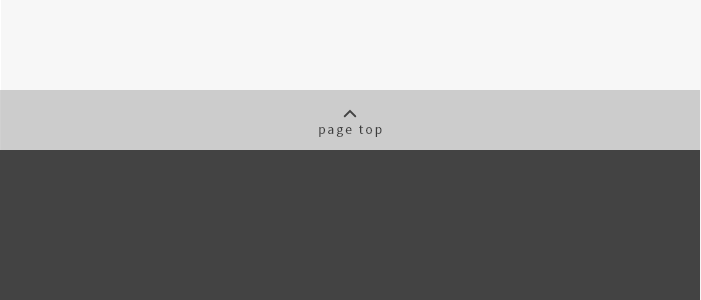
TOPへ戻るボタン|中央配置・文字入りver.2
フッター上部へ、上向きの矢印と「page top」の記載をいれたデザインレイアウトです。
領域に縦幅を持たせたことで、余裕のあるデザインレイアウトになっているため、ホワイトスペース(余白)を意識したオシャレなサイトに仕上げたい場合にオススメです。

TOPへ戻るボタン|中央配置・文字入りver.3
フッター上部へ、上向きの矢印と「page top」の記載を1行に並べたデザインレイアウトです。
領域の縦幅が短いため、シンプルなデザインに仕上げたい場合にオススメです。

TOPへ戻るボタン|中央配置ver
中央にボタンを設置したデザインレイアウト一覧です。
TOPへ戻るボタン|中央配置ver.1
最終のコンテンツエリア下部へ、上向きの矢印を配置したシンプルなデザインレイアウトです。

TOPへ戻るボタン|中央配置ver.2
フッター上部へ、上向きの矢印を配置したシンプルなデザインレイアウトです。
矢印の背景部分は、メインカラーやポイントカラーなどを使う時もあれば、カラーバランスがとり薄い無彩色などで制作することもあります。

TOPへ戻るボタン|中央配置ver.3
フッター上部へ、上向きの「丸型+矢印」を配置したデザインレイアウトです。
当たり障りのないデザインなので、こちらはよく使います。

TOPへ戻るボタン|中央配置ver.4
フッター上に矢印を配置したデザインレイアウトです。
シンプル&省スペースでの配置が可能なため、全体とのデザインバランスや調和も図りやすいです。

TOPへ戻るボタン|右側配置・文字入りver
最終のコンテンツエリア下部&画面右側にボタンを設置したデザインレイアウト一覧です。
TOPへ戻るボタン|右側配置・文字入りver.1
上向きの矢印と矢印のライン上にテキストを配置したスタイリッシュなデザインレイアウトです。
ホバーすると矢印が少し上の上がるモーションなども素敵です。

TOPへ戻るボタン|右側配置・文字入りver.2
上向きの矢印とテキストを配置したスタイリッシュなデザインレイアウトです。

TOPへ戻るボタン|右側配置・文字入りver.3
よくある上向きの矢印とテキストを配置したデザインレイアウトです。

TOPへ戻るボタン|右側配置・文字入りver.4
上向きの2重の矢印とテキストを配置したデザインレイアウトです。

TOPへ戻るボタン|右側配置・文字入りver.5
最終のコンテンツエリア下部へ、上向きの2重の矢印とテキストを配置したデザインレイアウトです。

TOPへ戻るボタン|右側配置・文字入りver.6
ページ上部をイメージした「ラインのある矢印」と「TOP」のテキストを配置したデザインレイアウトです。

TOPへ戻るボタン|右側配置・文字入りver.7
上部を示している様な丸&ラインと「ページ上部へ戻る」という分かりやすいテキストを配置したデザインレイアウトです。

TOPへ戻るボタン|右側配置・文字入りver.8
小さな三角の矢印と「ページ上部へ」というテキストを配置したデザインレイアウトです。

TOPへ戻るボタンのデザイン&構成でよくある質問(FAQ)
TOPへ戻るボタンはどこに設置するのがベストですか?
ページの長さやユーザーの操作性に応じて、中央下部や右下に設置するのが一般的です。サイトの目的に応じて、追従する形もオススメです。
中央配置のTOPへ戻るボタンはスマホでも使えますか?
はい、スマホでも使用できます。
中央配置タイプは画面サイズに応じて表示位置を調整することで、視認性と操作性の両方を高めることができます。
TOPへ戻るボタン・前編|中央配置デザイン例とUX改善のコツ のまとめ
「TOPへ戻る」ボタンは、長いページでのユーザー体験を向上させる重要なUI要素です。
中央配置タイプは、視認性とデザイン性のバランスが取りやすいので、サイトの雰囲気に合わせて最適なものを選びましょう!