昨今のデザインは、シングルカラムが主流になったため、スクロールも長くなりました。
そのため、スクロールを促すオシャレなデザインも増えています。
構成やデザインでも、スクールの記述を入れることが多いので、今回はスクールのデザイン&レイアウトをストックしていきたいと思います。※随時更新中
スクロールとは
上下または左右に画面を動かして、画面に表示しきれない領域を表示すること
スクロールの役割
長いページの場合は、スクロールがないとページが表示できません。
冒頭でも記載した通り、昨今のWEBデザインではシングルカラムが多くなったため、ページが長くなり、結果スクロールが多くなりました。
スクロールデザイン・レイアウト|画面左側配置ver
スクロールを画面の左側に配置したデザイン&レイアウト一覧です。
スクロール|左配置ver1
ライン上の丸が、上からフェードインし、下へフェードアウトするスクロールデザイン。
スクロールを視覚的に促すことができる。

スクロール|左配置ver2
「Scroll Down」とやや長めのテキストを入れていることで視認性も高まるため、挙動はナシ。
シンプルなスクロールデザイン。

スクロール|左配置ver3
ラインが、上からフェードインし、下へフェードアウトするスクロールデザイン。
ラインの下部に薄いラインを敷いているもの。

スクロール|左配置ver4
ラインが、上からフェードインし、下へフェードアウトするスクロールデザイン。
流れるような動きで、スクロールを視覚的に促すことができる。

スクロール|左配置ver5
ラインが、上からフェードインし、下へフェードアウトするスクロールデザイン。
ラインの上にテキストを乗せているため、デザインのバランスが美しくまとまる。

スクロールデザイン・レイアウト|画面中央配置ver
スクロールを画面の中央に配置したデザイン&レイアウト一覧です。
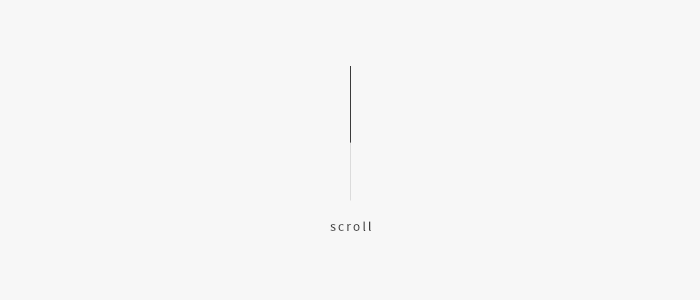
スクロール|画面中央配置ver1
ラインが、上からフェードインし、下へフェードアウトする、スクロールを促すスクロールデザイン。

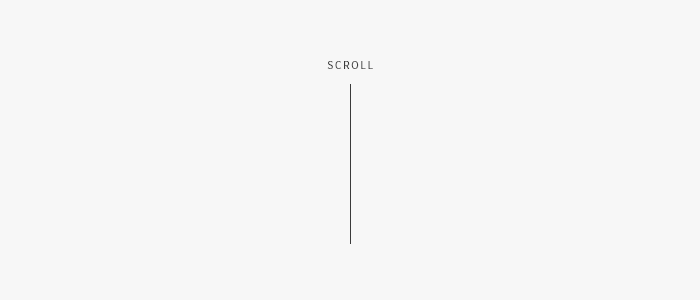
スクロール|画面中央配置ver2
ラインが、上からフェードインし、下へフェードアウトするスクロールする、流れるようなデザイン。

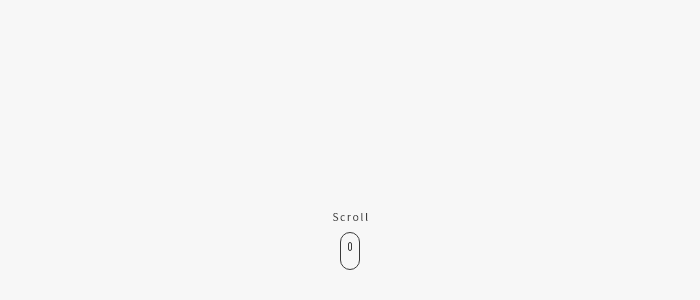
スクロール|画面中央配置ver3
マウスのアイコンを配置したデザイン。
ホイールの部分(マウスの真ん中にあるクルクル回転する箇所)が、上から下へ動くとデザイン。

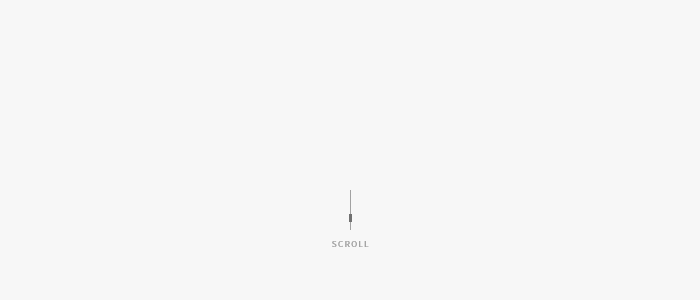
スクロール|画面中央配置ver4
ラインの上の長丸が、上述ver6のように上から下へ動くとデザイン。

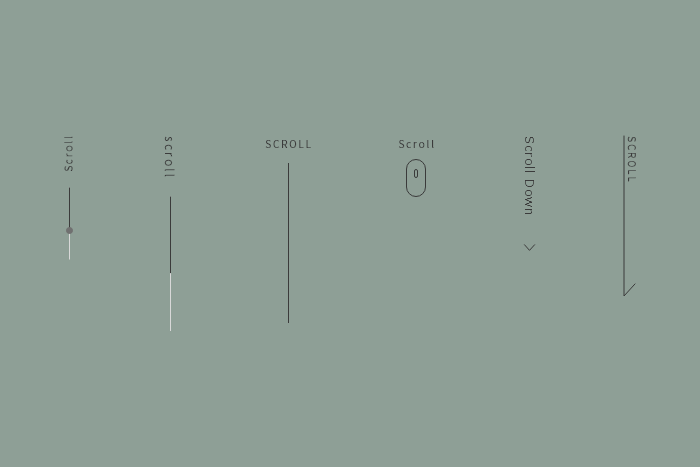
スクロールデザイン・レイアウト|画面中央配置ver挙動なし
スクロール|画面中央配置ver1
テキストとラインを配置した挙動のない、オーソドックスなデザイン。

スクロール|画面中央配置ver2
テキストと矢印を配置した挙動のない、オーソドックスなデザイン。

スクロール|画面中央配置ver3
テキストと矢印を2つ配置した挙動のない、オーソドックスなデザイン。

スクロール|画面中央配置ver4
円型のラインとテキストを配置した挙動のないデザイン。

スクロール|画面中央配置ver5
大きめの矢印を配置した挙動のないデザイン。

スクロールデザイン・レイアウト|画面右側配置ver
スクロールを画面の右側に配置したデザイン&レイアウト一覧です。
スクロール|画面右側配置ver1
オーソドックスデザイン。

スクロール|画面右側配置ver2
ラインが、上からフェードインし、下へフェードアウトするデザイン。

スクロール|画面右側配置ver3
ラインが、上からフェードインし、下へフェードアウトするデザイン。

スクロール|画面右側配置ver4
ラインが、上からフェードインし、下へフェードアウトするデザイン。
テキストがラインの横(中央側)に配置されているため、デザイン・レイアウトのバランスがとりやすいデザイン。

スクロール|画面右側配置ver5
矢印が、上から下へ動くデザイン。
テキストが矢印の横に配置されているため、デザイン・レイアウトのバランスがとりやすいデザイン。