画像の質を落とすことなく、画像を軽量化したい時に使っているサイトです。
軽量化を図ることで、資料の容量軽減やサイトの読み込みスピードを速くできます。
1|COMPRESS JPEG
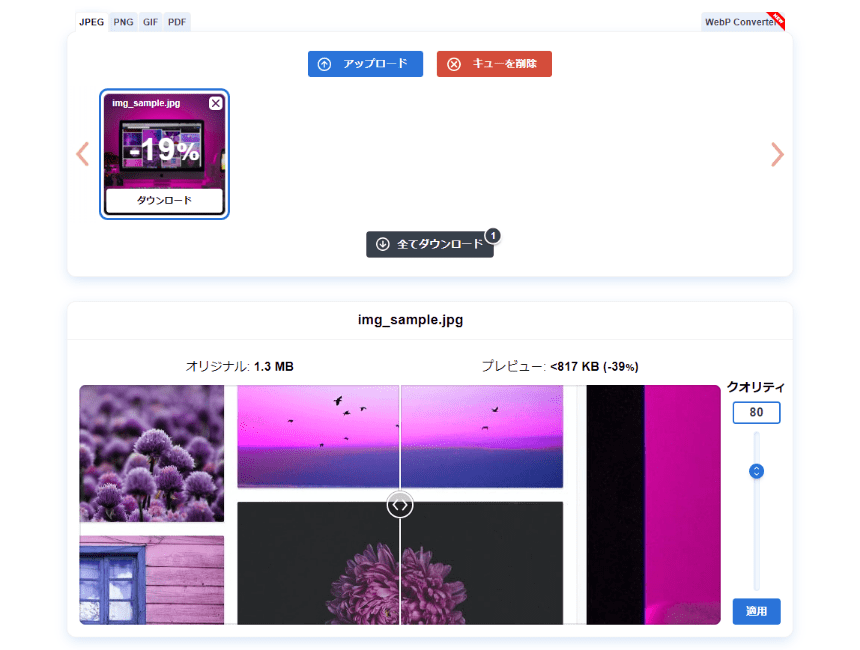
「ぞう」が目印の画像圧縮サイトです。重めの画像でも圧縮できるので、このサイトを1番使っています。
【 評価 】 ( 5 / 5 )

【サイト名】COMPRESS JPEG
【該当URL】https://compressjpeg.com/ja/ [リンク]
圧縮できるファイル
以下のファイルを圧縮できます。
- JPEG
- PNG
- GIF
※WebP画像にも変換できるらしいですが、まだ試したことがありません。
圧縮できる数量
一度に最大20個まで画像の圧縮が可能です。
圧縮のクオリティ調整
圧縮の度合い(画像のクオリティ)を調整することが可能です。

手順
- 画像をアップロードすると、以下の順で画面上にインジゲーターが表示されます。
アップロード中 → 変換中 → 圧縮率とダウンロードボタン表示 - 「圧縮率とダウンロードボタン」が表示されたら、サムネイルをクリックします。すると、アップロード画面の下部に画像のクオリティを変更できる画面が表示されます。
- 希望に合わせてクオリティの数値を変更すると、画像に適用されます。
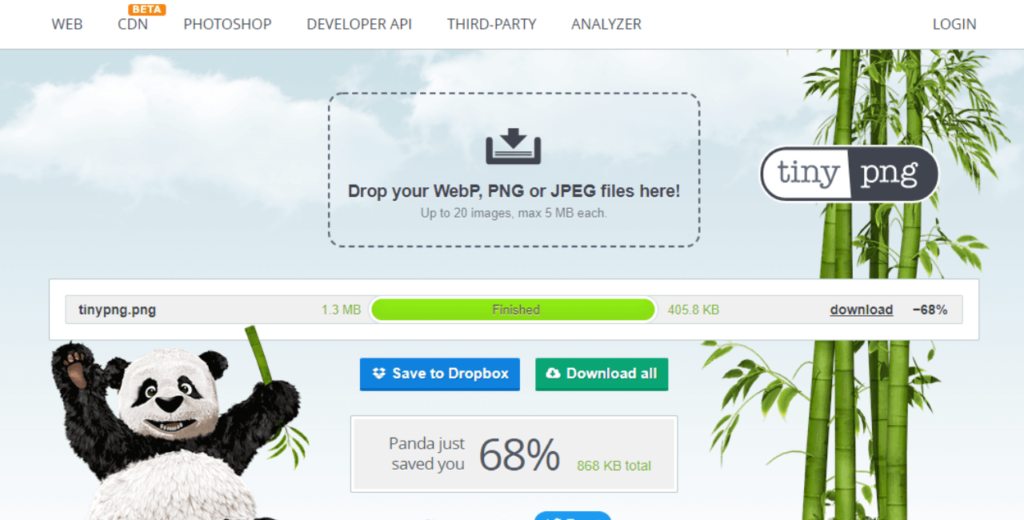
2|TinyPNG(タイニーピーPNG)
「パンダ」が目印の画像圧縮サイトです。
【 評価 】 ( 4 / 5 )

【サイト名】TinyPNG(タイニーピーPNG)
【該当URL】https://tinypng.com/ [リンク]
圧縮できるファイル
以下のファイルを圧縮できます。
- JPEG
- PNG
- WebP
※アニメーションPNGも最適化できるようです。
画像圧縮できる枚数・容量
- 最大20枚
- それぞれの画像は、最大 5 MB未満
ダウンロードの方法
以下の方法でダウンロードできます。
画像1枚ずつをダウンロードしたい場合
ファイル名の右側にある「ダウンロード」ボタンをクリック
まとめてダウンロードしたい場合
「すべてダウンロード」ボタンをクリック
WordPressのプラグインもあり
TinyPNGは、Wordpressのプラグインもあります。
【ページ名】TinyPNG – JPEG, PNG & WebP image compression
【該当URL】https://wordpress.org/plugins/tiny-compress-images/
このプラグインは、Wordpressでアップロードした画像を自動的に最適化できます。また、既にメディア ライブラリにアップロードしている画像も最適化できるようです。(毎月約 100 個の画像を無料で最適化できる。)
画像を圧縮することで得られる効果
- サイトの読み込みが速くなる
- ストレージスペースと帯域幅を節約できる
圧縮率
- JPEG:40 ~ 60%
- PNG:50 ~ 80%
3|その他の画像圧縮サイト
上記以外にも幾つか圧縮サイトがあります。
iLovePDF
JPG・PNG・SGV・GIF画像を、圧縮することができるサイトです。

【ページ名】iLovePDF
【該当URL】https://www.iloveimg.com/ja/compress-image
PNG・JPEGをWebP画像に一括変換
JPEGやPNG画像を、WebPに変換することができるサイトです。

【ページ名】サルワカ道具箱|画像をWebPに変換
【該当URL】https://saruwakakun.com/tools/png-jpeg-to-webp/
本ページのまとめ
用途に合わせて、最適なサイトを選ぶと良いでしょう。
