ページネーションとは、長いページを複数に分割し、ユーザーが目的の情報に素早くアクセスできるようにするUIパーツです。
本記事では、UX改善やSEO対策にも効果的なページネーションの役割と、実際に使えるデザイン・レイアウト例を画像付きで紹介します。
※随時更新中
この記事でわかること
- ページネーションの基本的な役割とUX・SEOへの効果
- 実際に使えるデザイン・レイアウト例
- ページ送り設計で注意すべきポイントとFAQ
ページネーション(ページャー)とは
ページネーション(ページャー)とは、長くなったページを分割し、複数ページに分けて表示するためのUIパーツです。各ページ下部に番号や矢印を配置し、ユーザーが目的のページへスムーズに移動できるようにします。
ページネーションの役割と効果
画像やテキストがたくさんあるページがあまりに長くなると、表示スピードも遅くなるため、ページ自体を軽くするためにも、このページネーションが必要となります。また、他のページへの行き来もしやすくするためにも必要です。
- ページの表示速度を改善し、読み込み負荷を軽減
- ユーザーが迷わず目的の情報にアクセスできる
- SEO面でも、内部リンク構造が明確になり評価されやすい
ページネーション|デザイン&レイアウト一覧
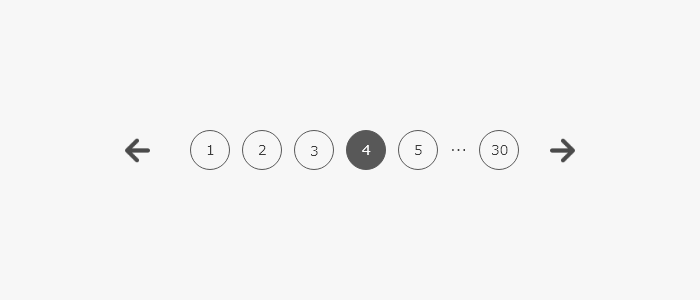
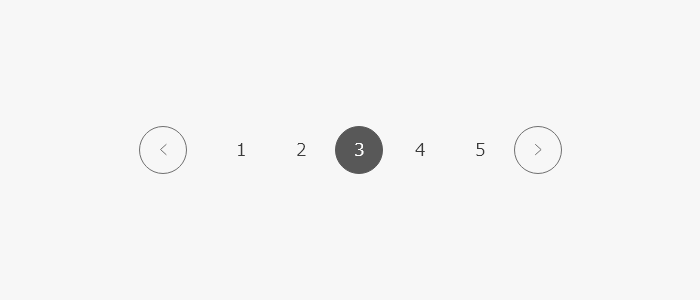
ページネーションver.1|矢印+円形番号+「…」省略記号
矢印を左右にあしらい、円形ラインでページ番号を表示。
滞在中のページは背景色付きで、ページ数が多い場合は「…」で省略。
ホバー時は、数字のみが表示される仕様。

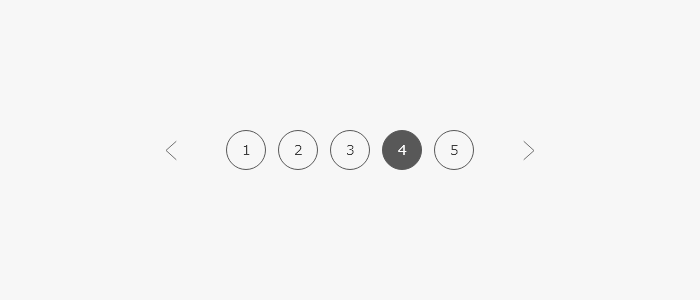
ページネーションver.2|丸型ライン内に矢印を配置
両端に丸型の矢印をあしらったもの。
滞在中は背景色付き。
ホバー時は、番号下部にラインを表示。

ページネーションver.3|矢印+円形番号(シンプル)
ver.1に近いが、左右の矢印のデザインを少し変更し、省略記号なし。
ホバー時は、丸ラインが消え番号のみになる仕様。

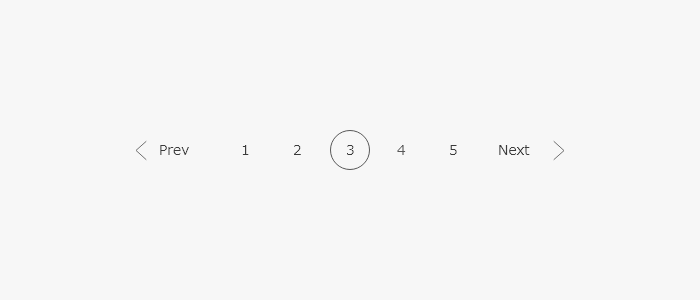
ページネーションver.4|Next+円形ライン
両端に「Prev」「Next」のテキストを配置。
滞在中は円形ライン付き。
ホバー時は、円形の背景色付き。(テキストと同色)

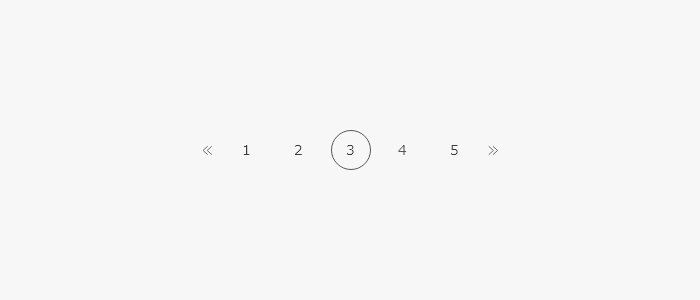
ページネーションver.5|2重矢印+円形ライン
両端に2重矢印。
滞在中は円形ライン付き。
ホバー時は、円形の背景色付き。(テキストと同色)

ページネーションでよくある質問(FAQ)
ページネーションはどこに設置するのがベストですか?
一般的には、コンテンツ下部(フッター付近)に設置します。
この位置に配置することで、ユーザーがスムーズに次のページへ進むことができます。
ページネーションはスマホでも使えますか?
はい、レスポンシブ対応での設計が可能です。
ただし、ページ番号が多い場合は「…」などで省略し、操作性を高める工夫が必要です。
ページネーション記事のまとめ
ページネーションは、ユーザーの操作性を高め、SEOにも貢献する重要なUIパーツです。
サイトの構成やユーザー層に合わせて、最適なレイアウトを選ぶことで、回遊率や滞在時間の向上にもつながります。