Webコンテンツは、構成が整っているほど閲覧者にとって読みやすく、検索エンジンにも評価されやすくなります。さらに、論理的な構造や明確なタグの使い方は、AIによる引用や構造解析にも有利に働きます。
本記事では、SEOに強いWeb記事を作るために必要な文章構成の基本要素(タイトル・ショルダーコピー・リード文・本文・画像・キャプション)について、役割と使い方を体系的に解説します。
この記事でわかること
- Webコンテンツの構成要素と意味
- SEOに強い文章構成の作り方
- タグの使い方とライティング現場での活用術
文章構成について
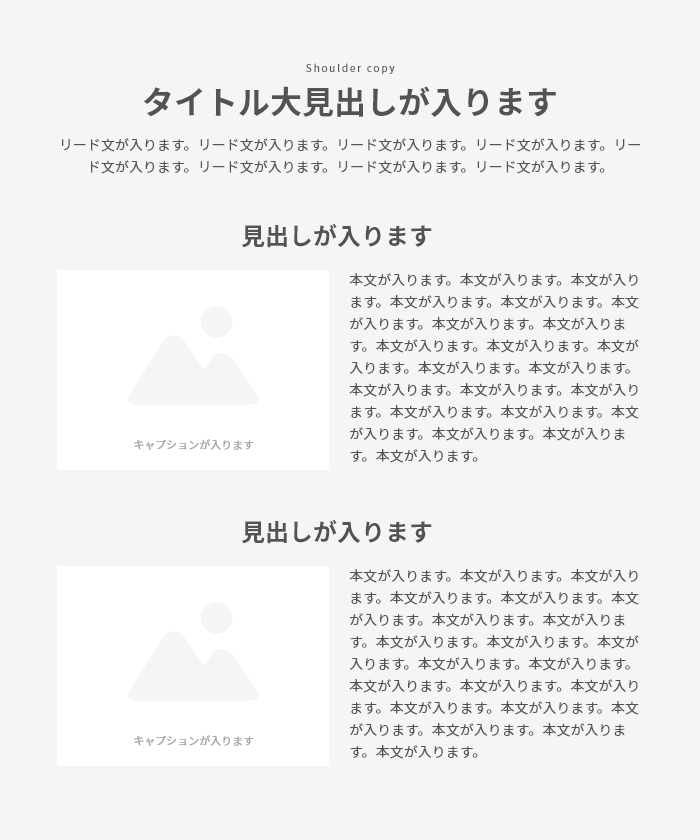
以下は、SEOに強いWeb記事を作るための基本的な文章構成の例です。
タイトル・見出し・リード文・本文・画像・キャプションなど、各要素の配置と役割を視覚的に整理しています。
どの場所に何を配置するのか、また各名称や役割を理解することで、SEOに強く、閲覧者に伝わる構成力のあるWebページを設計できるようになります。
文章の構成は、Web制作やライティングの現場でも、各要素の意味を把握して進行することが、成果へとつながる第一歩です。

タイトル(大見出し)|h1タグ
ページ全体のテーマを示す最も重要な要素です。
h1タグは、ページの主題を検索エンジンに明確に伝えるための基本要素であり、構造的に正しく使うことで、検索エンジンがページの主題を正確に理解しやすくなり、SEO効果が高まります。
閲覧者はタイトルを見て、読むかどうかを瞬時に判断します。そのため、短く分かりやすく興味を引きやすいタイトルを付けることが重要です。
※「題名」や「表題」という人もいます。
タイトル文字数の目安
SEOとクリック率の観点からは、28〜32文字程度が最適とされ、長くても40文字以内が推奨されています。実際の制作現場でも、タイトルや広告コピーを制作する時は、30〜40文字前後で設計することが多いです。
実体験からの補足
Yahoo!ニュースのトピックスでは、全角13.5文字という極端に短いタイトルが採用されています。
私の知人がYahoo!のタイトル制作を担当していたのですが、「短くて分かりやすいタイトルこそ、閲覧者の心に刺さる」と話していました。
検索結果では、タイトルの表示幅が限られているため、短くても意味が伝わる設計が求められます。
このことからも分かるように、クリック率がすべてを左右する場面では、タイトルに全神経を注ぐことが、良い結果へとつながるのです。
ショルダーコピー(サブタイトル)|クリック率とブランド印象を高める補足文
タイトル付近に配置される小さなテキストで、記事の方向性や魅力を補足する役割を持ちます。検索結果のスニペットに表示されることもあり、閲覧者が記事をクリックするかどうかの判断材料になります。
また、感性を込めて作ることで、記事全体のトーンやブランドイメージとも調和し、閲覧者の共感を得やすくなります。ただし、ショルダーコピーはクリック率とブランド印象を高める補足文のため、短く・的確に・感性を込めて作るのが理想です。
リード文|meta descriptionタグの役割とSEOへの影響
記事の冒頭に配置される導入文で、タイトルに興味を持った閲覧者が、記事の要約を求めて読む箇所です。このタイミングで「読んでみたい」と思わせることができなければ、離脱されてしまい、記事の内容が読まれずに終わってしまいます。
またSEOの観点では、meta descriptionタグは、検索結果に表示される要約文です。検索順位には直接影響しないものの、クリック率の向上によりSEOに貢献します。
meta descriptionタグの文字数の目安
一般的には、meta descriptionは全角で約50〜60文字以内に収めるのが理想とされ、検索結果での表示幅に収まるよう設計する必要があります。
見出し|h2〜h4タグの使い方と階層構造のSEO効果
本文の構造を整理するための階層的なラベルです。
分かりやすい短文で構成し、論理的な流れとキーワードの自然な挿入がSEOに効果的です。
見出しには、検索意図に沿ったキーワードを含めながら、構成力のある文章を支える役割を果たします。
見出しタグの階層構造について
h2タグの下に、より細かい内容を整理する場合はh3タグを使います。階層構造を意識しながら文章を作ることで、検索エンジンが記事の論理構造を正しく理解しやすくなります。
h2〜h6タグの主な役割と重要度
以下は、各見出しタグ(h1〜h6)の役割・SEO評価・使用頻度の目安をまとめた一覧です。記事構成を設計する際の参考にしてください。
| タグ | 主な役割 | SEO評価 | 使用頻度の目安 |
|---|---|---|---|
| h1 | ページ全体の主題(1ページにつき1つ) | ◎ | 必須 |
| h2 | セクションの主題 | ◎ | 多用OK |
| h3 | h2の補足・詳細 | 〇 | 適度に使用 |
| h4 | h3の補足・分類 | △ | 必要に応じて |
| h5 | 補足情報・注釈など | ×(SEO効果ほぼなし) | 最小限 |
| h6 | 装飾・特殊用途 | ×(SEO効果ほぼなし) | ほぼ不要 |
SEOにおいて見出しタグは、h2~h4までを基本に構成するのが理想的です。h5・h6タグはSEO的な評価はほぼされないため、補足情報や装飾的な用途に限定して使うのが望ましいでしょう。
以上のように見出しタグは、検索エンジンが構造を読み取ってページ内容を理解しやすくなるだけでなく、閲覧者も目次やスクロールで目的の情報にすぐアクセスできるため、UXの向上にもつながります。
本文(文章)|pタグの役割とSEOに強い書き方
本文は、情報を伝える中心部分であり、検索エンジンがページの内容を評価する際の主要な対象でもあります。読みやすさ・論理性・感情の流れを意識して構成し、見出しとの関連性を保つことが重要です。
実体験からの補足
社内ブログを後輩に任せているのですが、文章作成時に同じ言葉を繰り返してしまう傾向があります。その際に伝えたのは、「限られた文字数の中で、同じ言葉を何度も使うのは勿体ない」ということ。
文章には書き手の人柄やキャラクターが反映されるため、企業ブログではブランドの方向性を理解した上での執筆が求められます。ただし、同じ言葉の繰り返しは、閲覧者の集中力を削ぐだけでなく、検索エンジンからも内容の重複と判断される可能性があります。語彙の多様性は、SEO的にも評価されやすいポイントです。
写真・図版|imgタグとalt属性のSEO効果と選定のコツ
タイトルや文章にちなんだ写真や図版は、情報の理解を助ける重要な要素です。また、alt属性は視覚障がい者向けのスクリーンリーダーにも対応するため、アクセシビリティの観点でも重要です。
alt属性には画像の内容を簡潔に記述することで、検索エンジンが画像の意味を理解しやすくなり、画像検索やページ評価にも貢献します。記述の際は、「画像1」や「写真」などの曖昧な表現ではなく、画像の内容を具体的に記述することが重要です。
実体験からの補足
社内のデザイナーの卵ちゃんに画像選定をお願いしていますが、文章に合った1枚を見つけるのはなかなか難しいようです。もう1人の卵ちゃんは図版が苦手でしたが、半年間一緒に制作を重ねることで、見違えるほど上達しました。
画像選定のコツは、「文章との関連性」「視認性」「感情の伝達力」などを意識することです。これを意識することで、閲覧者の理解と共感を高めることができます。
閲覧者がページの理解度を深めるためには、画像や図版で“伝える技術必要である”と実感しています。
キャプション |figcaptionタグの使い方とSEO・UXへの効果
写真や図版の説明文のことです。たとえば、グラフや図版にキャプションを添えることで、数字の意味や背景情報が明確になり、閲覧者の理解が深まります。そのため、必要に応じて配置することで閲覧者の理解を深め、検索エンジンにも文脈を伝える補助的な役割を果たします。
検索エンジンは、figcaptionタグの内容を画像の文脈として認識するため、画像検索や構造化データの評価にも貢献します。またfigcaptionタグは、figureタグとセットで使うことで、画像と説明文の意味的な関連性が明確になります。
文章構成の基本のまとめ|SEO・UX・AIに強い記事設計の総括
文章構成は、閲覧者の理解を助けるだけでなく、検索エンジンに正しく情報を伝えるための設計図です。各要素の役割を理解し、感性と構造のバランスを意識して配置することで、読みやすく、検索エンジンに評価されやすいSEOに強いページを設計できるようになります。
構成力のあるコンテンツは、閲覧者の理解と検索パフォーマンスの両方を高めるだけでなく、ユーザー体験を向上させ、検索意図に沿った情報提供につながります。さらに、論理的な構造やタグの使い方が整っていることで、AIによる構造解析や引用にも有利に働き、コンテンツの拡散力を高めることでしょう!