カラムは、レイアウトを考える上で重要です。
カラムには、幾つか種類があり、作りたいサイトの種類によってカラムを使い分ける必要があります。
カラムとは
段組み。列。
カラムレイアウトのトレンド
ここ数年のトレンドは、シングルカラム(1カラム)です。モバイルファーストの考え方が標準となったことにより、スマートフォンでの閲覧を前提としたシングルカラムがトレンドとなっています。
又、以前はスクロールは悪とされる傾向にありましたが、現在は、1つの情報を1つセクションに分けてそれらを1ページに取りまとめた縦長のページが分かりやすくて良いという考えに移行されていることなどもあります。
とはいうものの、私は時折マルチカラムのレイアウトでPCを作成することもあるので、その場合は、コーダーさんはPCとSPで組み立てを考える必要があるため大変だと思います。
カラムの種類
シングルカラムとマルチカラムがあります。
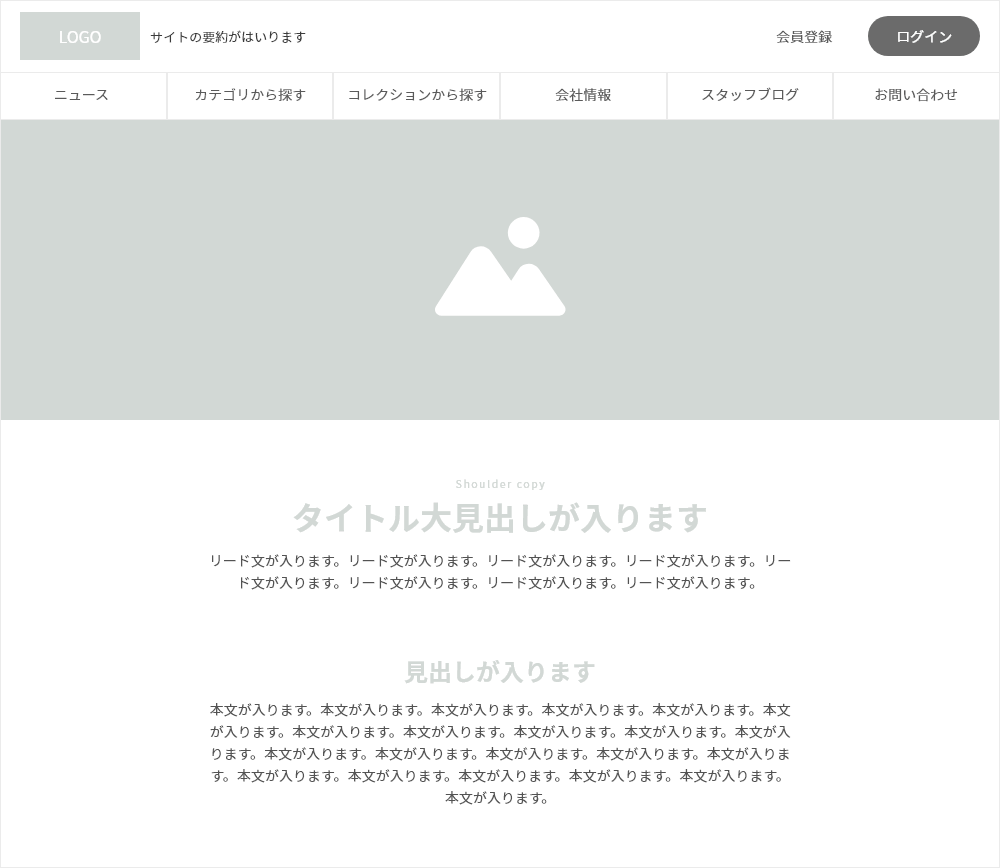
シングルカラムについて
文字通り1カラム=1列のレイアウトです。
閲覧できるデバイスが増え・レスポンシブが普及された昨今では、トレンドのレイアウトです。
【シングルカラムのメリット】
情報を1ページに集約できるため、ユーザーが他の情報に目移りすることなくなり、コンテンツに集中してもらうことができます。
又、マルチデバイス(PC・スマートフォン・タブレットなど)で同じように制作できるため、構成・デザイン・コーディングがマルチカラムよりも早く制作することができます。

マルチカラムについて
列が複数(2~3個)ある、カラムのレイアウトです。
レイアウトには、2カラムと3カラムがあります。
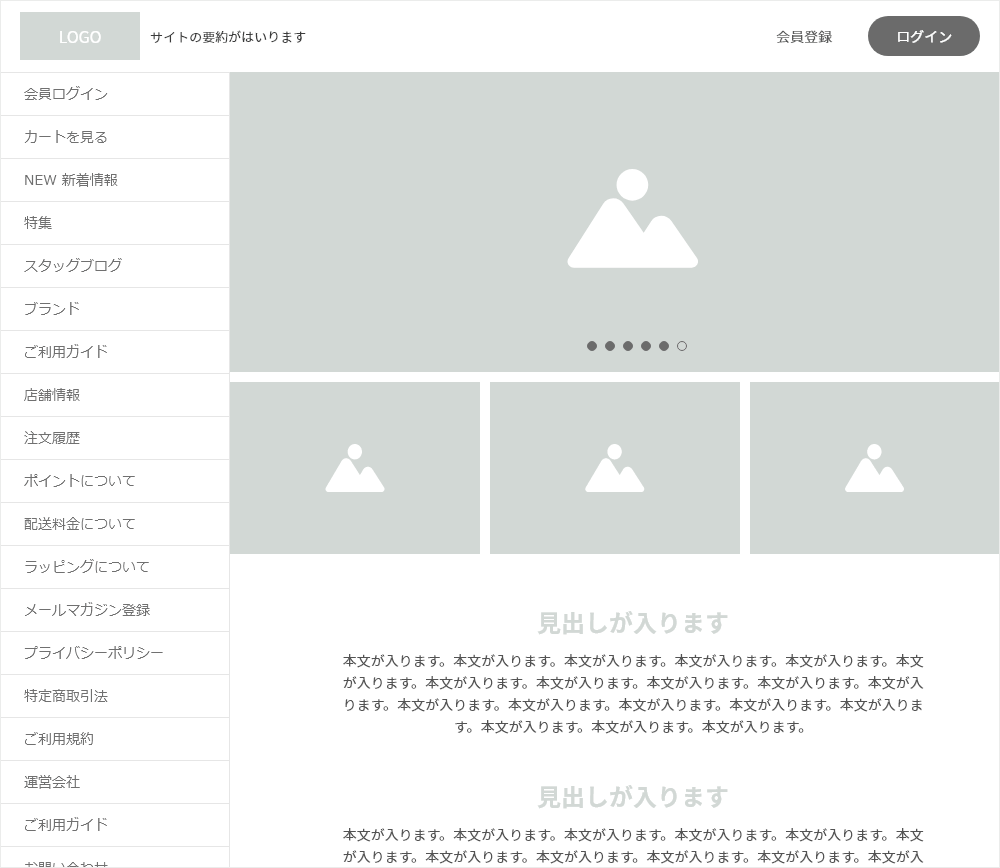
2カラムとは
左もしくは右にサイドバーを配置した、2列のレイアウトです。
2カラムのレイアウトは、ECサイトなどでよく活用されています。
カテゴリや情報が多いサイトに適しています。

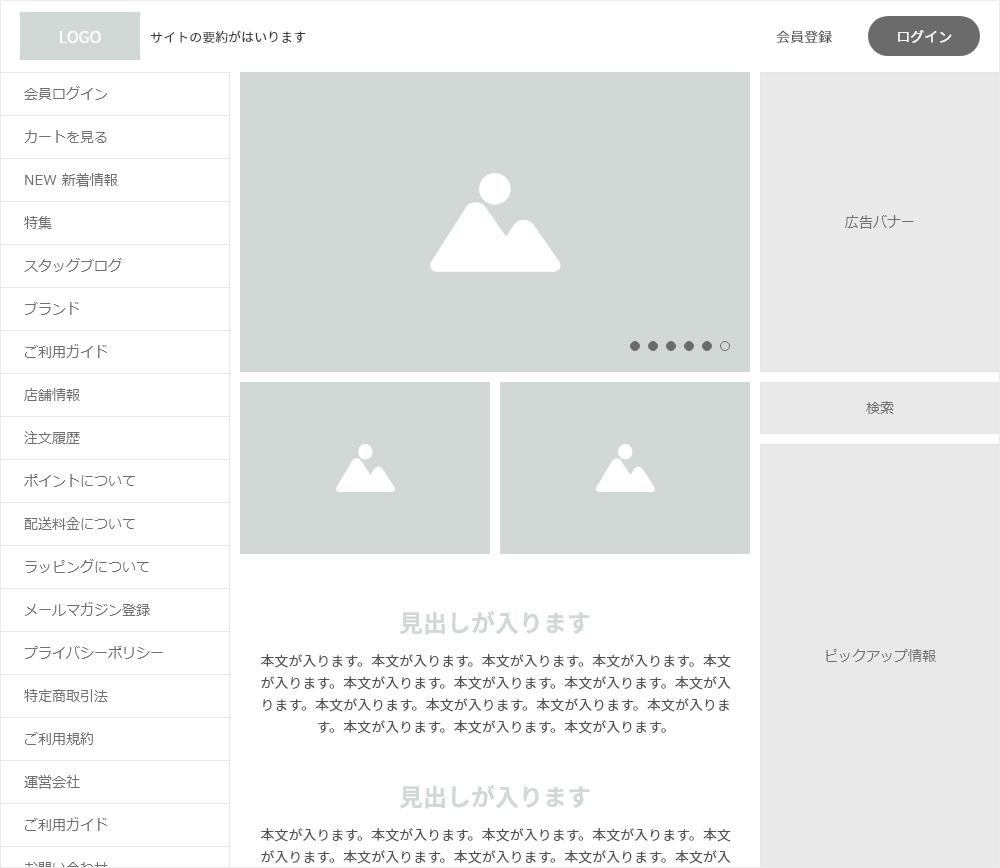
3カラムとは
左右にサイドバーを配置した、3列のレイアウトです。
3カラムのレイアウトは、ポータルサイトや検索サイト・ニュースサイトなどに適しています。

マルチカラムを使うメリット
マルチカラムのメリットは、多くの情報が整理できること・多くの導線を配置できることです。マルチカラムは、掲載したい情報量が多い場合や回遊性を高めたい場合に有効なレイアウトです。
実装方法|レスポンシブでの出し分けが重要
シングルカラムの場合は、マルチデバイスでも同様のレイアウトが再現できるのですが、マルチカラムの場合はPC・スマートフォン・タブレットごとに表示を考慮する必要があります。
その場合は、ブレイクポイント(境界線)の整理と設定が必要で、それらをCSSメディアクエリ(対応範囲)を記述することで、デバイスごとも出し分けすることが可能となります。