良いサイトデザインを作るために重要なのは、デザインをする際に考え・作りたいデザインを明確にすることです。そのために必要なのは、下準備!
そこで今回は、WEBデザイナーがどのように下準備をし、どのような思考や目線で物事を捉え、どのような工程を経てデザインを作っているのかを、細分化していきたいと思います。
これらを順番に実践していけば、誰でも今日から「デザインのクオリティが各段に上がること、間違いなしです!」なので、是非試してみてください。ちなみの今回は、記事を前後編に分けて、デザイン制作からFIXまでの流れにまとめ、要所でポイントを書いています。
- 前編|このページ
デザイン制作にあたってのルールや下準備、デザインの基本などを解説しています。
- 後編
デザイン提案の後の修正対応のコツや、案件進行時の注意点などを解説しています。→ 後編を読みたい方はこちら
納期を守る|スケジュールの把握・期日を常に意識
デザインを作る上で、これが1番大事なことです。これが守れなければ、どんなに良いデザインを作っても意味がないと言っても過言ではありません。なので、しっかりとお伝えしておきます。
デザインをする上で1番大事なことは 「納期を守れるか」です。
よくあるパターンが、とても良いデザインを作るのだけれど、納期を意識しておらず、納期を守れないというパターンです。良いデザインを作ることだけにとらわれ過ぎていて、無限に時間を使っているため、そのようなことが起こります。
これは、デザインを初めて間もないデザイナーや、成長がうまくできていないデザイナーが陥りがちなNG行動です。
プロのデザイナーは、必ず納期を守り・いつも一定水準のクオリティでデザインをあげることができます。デザイナーとして、クライアントや社内から『選ばれるデザイナー』になるためにも、そのレベルを目指してデザインスキルを磨いていきましょう!
それは、「クライアントが、納期よりもデザインを優先している場合」です。私もこれを経験したことがありますが、この場合は『納期はあってないようなもの』なので、納期よりもデザインを重視する必要があります。
このような場合は、クライアントからOKがでるまで、デザインを何度も何度も作り、デザインを仕上げていく流れとなります。
制作前の下準備|クライアントを知り・深く理解する
デザインを制作する前に、以下の下準備を行うことで、顧客満足度の高いデザインに仕上げることができます。デザインを作る上で、なくてはならない大切な情報となります。
クライアントを知り・理解する方法
デザイン制作をする前の準備が、デザインのクオリティを上げるための重要な工程となります。そのためにはまず、クライアントについて深く知り・理解することが重要です。
具体的には、以下などがあります。
- クライアントの業界を知る
- クライアントを知る
- クライアントの意向をヒアリングする
上記を、もっと詳しく勉強したい方はこちら
制作前の下準備|サイトイメージを膨らませる
ヒアリング内容を基に、デザインをイメージする
デザインを作る際に重要なのは、あなただけが良いと感じるものではなく、クライアントやクライアントの顧客が良いと感じるデザインであることです。そのために必要な下準備には、以下があります。
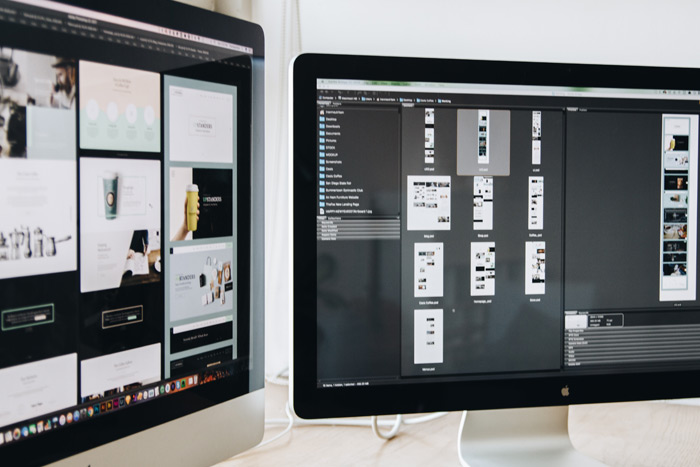
デザイン用の参考サイトを、最低2サイト以上は用意する
デザインを制作する前に、作りたいデザインのイメージを固めるために、参考サイトを最低2サイト以上探します。前工程で、競合サイトの調査をしていますが、その時の理由とは異なり、今回はデザインのイメージを更に膨らませるために重要な工程となります。
探す時のポイントは、クライアントが作りたいサイトのイメージ・カラー・ページ構成などが含まれているサイトを探すと、参考サイトとして優良なものを見つけることができます。
選定した参考サイトを分析する
次に重要になるのは、参考として見つけたサイトを分析することです。分析する内容は、
- なぜ自分がそのサイトを良いと感じたのか
- デザインや構成のどの部分に対して良いと感じたのか
- なぜ良いと感じたのか
などを分析しておきましょう。この分析を行うことで、自分が取り入れたいと思っている要素について明確にすることができます。
また、デザインを参考にするにあたり、クライアントのサイトへ取り入れたい要素を明確にしたら、次はどのような形でアレンジを加えていくのかなどを考えておきましょう。
メインカラーを基に、配色を考えておく
クライアントの意向をヒアリングした際に、メインとなるカラーが分かっているはずですので、その要望に合わせた配色とその配分を考えておきましょう。実際にデザインをする際に、変わってくるので、ざっくりとで構いません。
配色を考える際のポイントには、『色を使い過ぎないこと』と、『ベースカラー・メインカラー・ポイントカラー』を先に決めておくことなどがあります。
サイトイメージに合った画像を選定しておく
サイトのイメージを固める下準備として、予め画像を選定しておくことオススメします。
可能であれば、クライアントが使用したいと考えている画像を提供してもらうのも良いでしょう。それができない場合は、サイトのイメージに合った画像を、デザイナーの方で選定することになるため、その場合は、デザイン制作に着手する前に、クライアントの意向やサイトのイメージに沿った画像を選定しておくことをオススメします。
その理由としては、『画像を選定する中で、デザインの方向性が自分の中で整理できるため』です。勿論、実際にデザインを進めていく中では違う画像にしたいと思うことも多々あるので、その場合は画像を差替えてもOKです。
デザインにトレンドを取り入れる
クライアントの理念や商品コンセプトにもよりますが、デザインを制作するにあたり必要に応じてトレンドを取り入れましょう。そのためにも、常日頃からトレンドをインプットしておきましょう。
デザイン制作時の注意点|デザインの基本をおさえる
デザインを制作する時は『デザインの基本』を押さえることが重要です。
基本を押さえていないデザインは、どれだけ作りこもうがテンポが悪く、デザインに整合性がとれていないため、センスがないデザインに仕上がってしまいます。
逆に最低限の基本さえ押さえてさえいれば、ある程度のレベルまで、デザインのレベルを上げることが可能です。